Web Design
Your website brings your ideas – and your business – to life.
More importantly, it helps you to grow your online presences, ensuring the clients who need you can find you when they do. But creating a website well requires time and the ability to bring all the important elements together. That’s where our web design services shine.
We’ll help you turn your ideas into a web design that ignites your brand and builds your dreams.
Web Design Brisbane and Nationwide
Whether you have a large-scale web design project that requires a content-management system, or a small business site that needs to be made mobile-friendly, at Ignition Creative, we have a solution for you.
We can help you to customise your website to meet your needs and your customers’ needs while staying true to who you are and what you do.
Maintenance & Support
At Ignition we don’t believe in lock-in contracts. Whether you need web design Brisbane or nationwide, we only provide the services you need when you need them. These can include software or content updates, changes to your web design and much more.
Mobile Optimised
All Ignition-built websites are 100% responsive across all devices – especially mobile. This lets your customers interact seamlessly with your site. (And it also helps your Google rankings!)
Customised Solutions
Most businesses will need more than just a landing page. We can support you by integrating custom or third-party solutions into your web design. These might be e-commerce capabilities, chat options or even an interactive gallery to display your work.
Responsive Design
In April 2015 Google rolled out its mobile-friendly update. This boosted all mobile-friendly sites, favouring these in rankings.
The rest? They ticked slowly down the queue.
All Ignition Creative web designs include a responsive framework that works beautifully for humans and ensures Google loves your site too.
Blog & Social Media
The more you update your site with new content, the better it performs in search engines.
A blog is a great way to feed content into your site and update your clients with helpful information and news. And social media builds brand awareness and drives targeted customers to your website.
SEO
Great design is about more than just looking good. It’s about ranking well too. SEO boosts your web presence and search-engine ranking to get you the maximum amount of traffic.
Our Brisbane web design team utilises both SEO and local SEO to help you rank well. Local SEO works to enhance your local presence through the use of directory services (such as True Local) and by improving your city-based content (whether that’s Brisbane web design, Sydney web design or another local area that you’re focused on).
We also include basic SEO as part of our website-design packages. This includes simple keyword inclusion, optimisation of images, SEO titles, targeted URLs and meta tag creation.
Painless CMS
All our websites are developed using WordPress, the most popular and flexible content management system (CMS) available. Its user-friendly interface makes it incredibly simple to post and update content yourself, once your site is live.
Of course we won’t just create a site and leave you to it. We’re here to support you throughout your web design project. So, at the end of your project, we’ll also show you how it works and answer any questions you may have.
WEB DESIGN PROCESS
We follow a similar process for all our web designs, large or small. Designed to get you the best results, our process focuses on the way your customer will interact with the site. This helps us determine what they need to know, and the best way to present it to them while showing your organisation at its best.
Initial Brief
Your website starts with your brief. We help you determine your target audience and timeframe, plus your requirements for content delivery and design. This exploration gets us the information we need to start building your website to your specifications.


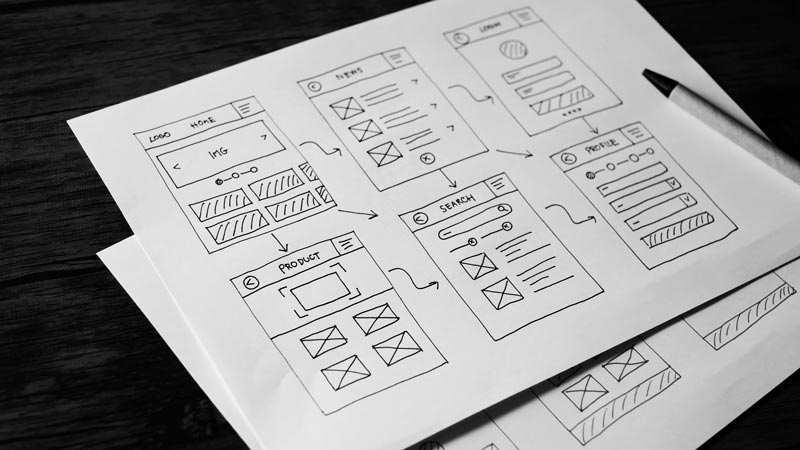
Wireframes
When building your website, our first step is to understand your ideas on design, functionality and layout. We combine these elements with our own web design expertise to create an initial wireframe.
Wireframes give us a quick way to visualise your ideas and show our understanding of the content and structural goals of your new site. And together we can seamlessly determine any additional elements needed to achieve your web design goals.
Concept Development
Once you approve the wireframe, we move on to the next stage.
A high-fidelity web design is created for each main page of your project. These designs are full-colour, and they outline basic functionality such as hover states.
This stage includes mock-ups of how the website will look on various devices.


Design & Development
Once you approve your website concept, we move on to develop your site using the WordPress platform. We’ll incorporate all the agreed upon design elements. And your new framework will be flexible and specific to you to ensure it meets your needs.
User Testing
Once your site has been built, we run extensive tests across multiple platforms and browsers to ensure your content is consistently delivered. And before your site goes live, we ensure the site meets every need outlined in your brief.


Website Launch
After extensive testing across multiple devices, your website is ready to go! Our expert web design Brisbane team will liaise with you to determine a launch date. And we’ll ensure we’re on hand to confirm everything goes well.
Once your site goes live, we’ll also go through and double-check that everything works as it should.